Section links
Check accessibility while you work in MS Word
The accessibility checker functions as a tool that assesses your content and identifies any accessibility concerns it encounters. It provides detailed explanations regarding why each issue could pose a potential challenge for individuals with disabilities. Additionally, the accessibility checker offers suggestions on how to address the identified issues.
When using Microsoft Word, the accessibility checker operates automatically in the background while you are creating a document. If any accessibility issues are detected, a notification will appear in the status bar to alert you.
To open the accessibility checker, navigate to:
- Review > Check Accessibility
This action opens the Accessibility pane, allowing you to examine and rectify any accessibility issues present.
Font format
An accessible font ensures that it neither excludes, or slows down the reading speed of people reading a document. This includes those with low vision, reading disabilities, or blindness. Opting for the appropriate font improves the overall legibility and readability of the document.
Several fonts that are considered accessible:
- Arial
- Verdana
- Tahoma
- Helvetica
- Calibri
- Georgia
- Times New Roman
To use your favourite font in Word all the time, set it as the default.
- go to Home, and then select the Font Dialog Box Launcher
- select the font and size you want to use
- select: Set As Default
- select one of the following:
- this document only
- all documents based on the Normal template
- select OK twice
Using styles
Crafting clear and well-organised headings will ensure that your Word document meets accessibility standards.
Some users rely on screen readers to compile a list of headings, enabling them to quickly navigate the document and locate specific content. However, this navigation method is effective only if the document's author employs heading styles.
Both screen readers and text-to-speech tools are designed to identify these heading styles.
Clear heading styles that may have been applied to your document:
- open the Styles Pane by clicking on the Styles Pane button on the Ribbon
- highlight any text in your document and click Clear Formatting in the Styles Pane.
Add a heading style:
- type the text you want into a Word document
- select a sentence that you want to add a header to
- select Home > Styles, and then select the heading you want, such as the Heading 1 button
Even when you save your document in alternative formats like a PDF, Word will keep the heading styles.
Start with your document title tagged as Heading 1 (H1). Use headings hierarchically. Any sub-sections should be a Heading 2. Those sub-sections can themselves be divided with a heading 3, and so on. Then you can go back to a Heading 2 for a new main sub-section.
This helps preserve the tab order (where someone uses the tab key to navigate a page) and improve screen reader usability.
To check the order and headings, you can look at the document’s structure. This is found in the Ribbon under the View tab in the Styles section.
Image alt-text
Alt-text allows screen reader users to access content from any images. This can include pictures, artwork, graphics, shapes, groups, charts, embedded objects and videos.
To add alt text to a picture, shape, chart, or SmartArt graphic, do one of the following:
- right-click the object and select Edit Alt Text
- select the object
- select Format > Alt Text
The Alt Text pane opens.
- type a detailed description of the image to someone who cannot see the image, and describe why the image is important to your message
Since assistive technology doesn’t read words within images, if there’s text within your image, include that text in the alt text description.
Tables
Tables shouldn't be used for text layout, only for data. The reason is that screen readers will read the content of a table in a linear fashion - left to right, top to bottom. This means tables can’t be scanned vertically up and down by column, or diagonally, or from one row to another 2 rows down, skipping a row, so they are not a useful, or an equal way of presenting information for quick comparison for those users.
Use clear, descriptive column headings, and designate a header row for your table. This will make it easier for a screen reader to navigate the table.
Tables that include nested tables, split cells or merged cells cause problems for screen readers. Don't use them.
Add a table:
- choose Insert > Table to insert a table
- choose the number of boxes you want across to create columns, and then choose the number of boxes you want down to create rows for your table
When you add a table to your document, 2 new tabs to appear in the ribbon: Design and Layout. These are the Table Tools.
Add a header row to your table:
- on the Design tab, choose the Table Styles Options group, and then choose Header row. Other options include Banded Rows or Total Row
Your table now has a header row. This means that, behind the scenes, Word and any assistive technologies can communicate intelligently about the table.
Add column headings:
- place your cursor in the first cell on the top row of your new table
- type the name for this column and then press Tab to move from one column to the next. Add additional column names as needed
Your table now has column names, which makes it easier to understand the information that the table contains. Some screen readers can be set up to read column names at any time, which can help when working with a large table.
Make sure that you add alt-text to your table:
- right-click the table, and then choose Table Properties
- in the Table Properties dialog box, click the Alt Text tab
- fill in the description for the table and, if necessary, add a title for the table
- click OK to accept the changes
It is also useful for screen reader users to include a table summary. This can be a short paragraph to outline the findings of the table. Alternatively you could point the reader to a section of the text where the findings of the table are described.
Add accessible hyperlinks
People using screen readers often navigate through lists of links. It is crucial that links provide a meaningful and descriptive information about their destination. Don’t use generic link texts like "Click here," "See this page," "Go here," or "Learn more." Instead, use the complete title of the destination page.
To create a hyperlink:
- copy the web address of the page you want to turn it into a hyperlink - select the whole URL, including the "http" at the beginning
- highlight the word in your document you want to link on. Right-click on it to open the context menu, then choose: Link
- in the dialog box, paste the web address into the address field
- click OK
if you are linking to an email address select the Email Address tab and enter the email address.
Lists
Lists are a common method of breaking text up into smaller, more accessible chunks.
Create them properly. Do not simulate them using numbers, dashes, hyphens or tabs. Using the numbered, or bulleted, list buttons found in the top ribbon, will make it easier for screen readers to read your document.
Don’t add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
To create a list:
- to start a numbered list, type 1, a full stop (.), a space, and some text MS Word will automatically start a numbered list for you
- type* and a space before your text, and Word will make a bulleted list
- to complete your list, press Enter until the bullets or numbering switch off
Create a list from existing text:
- select the text you want to change into a list
- go to Home > Bullets or Home > Numbering
Complex images
Complex images contain substantial information - more than can be conveyed in a short phrase or sentence. These are typically:
- graphs and charts, including flow charts and organisational charts
- diagrams and illustrations where the page text relies on the user being able to understand the image
- maps showing locations or other information such as weather
In these cases, a 2-part text alternative is required. The first part is the short description to identify the image and, where appropriate, indicate the location of the long description. The second part is the long description - a textual representation of the essential information conveyed by the image. The following examples show different approaches that can be used to provide such short and long descriptions.
Approach 1: A text link to the long description adjacent to the image
This approach provides a text link next to the image that refers to a separate page that contains the long description. The link text needs to clarify the destination, and associate it with the image.
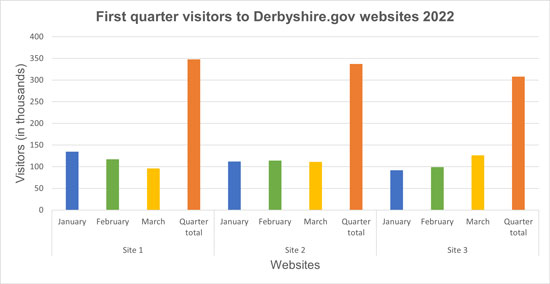
For example, your alt text for the image might be: Bar chart showing monthly and total visitors for the first quarter 2022 for sites 1 to 3.
And your text link next to the image might read: Example.com Site visitors January to March 2014 text description of the bar chart.
Approach 2: Describing the location of the long description in the alt attribute
When a long description is provided on the same web page as an image, its location can be described using the alt attribute of the image. The location information needs to be clear and accurate to help users locate the content.
For example, your alt text for the image might be: Bar chart showing monthly and total visitors for the first quarter 2022 for sites 1 to 3. Described under the heading Site visitors full text.
An example of approach 2
In this example, a bar chart of website visitor statistics has the location described using the alt attribute of the image: "Bar chart showing monthly and total visitors for the first quarter 2022 for sites 1 to 3, described under the heading: Site visitors full text." The long description provides detailed information, including scales, values, relationships and trends that are represented visually. For example, the long description can point out the declining values for site 1, consistent values for site 2, and increasing values for site 3 that are encoded in the bar chart.

Site visitors full text
Overview
The chart shows the website hits for the first quarter of 2022. It shows that Site 1 has more visitors than either of the other sites, but the number of visitors is decreasing. Site 2 has a fairly constant number of visitors, while for Site 3 page hits are increasing month on month.
Values
Numerical values presented on the image:
2022 First Quarter visitors per site (in thousands)
| Month | Site 1 | Site 2 | Site 3 |
|---|
| January |
135 |
112 |
92 |
|---|
| February |
117 |
114 |
99 |
|---|
| March |
96 |
111 |
126 |
|---|
| Quarter total |
348 |
337 |
308 |
|---|
Presentation
The bar chart represents both the number of visitors per month for each website, and the total number of visitors per website for the entire quarter. Website visitors for each month are represented using columns lined up horizontally, with heights indicating the number of visitors. A fourth column is provided for each website with the accumulated site visitors for the quarter.
Flow charts
Flowcharts, and organisational charts, are used for communicating step-by-step processes or demonstrating structures. They can be made in MS Word, Visio or other design software and brought in as an image.
Save flowcharts and diagrams as a single image before inserting in your word document. Make sure you consider the following:
- if you're using a complex structure, consider multiple, simpler diagrams
- if the readers need to just understand the overall structure, then alt text and description may be enough to describe the image
- if the readers need to understand the detail of each level a ‘text-based outline’ will be required
- don't use colours to infer meaning, using just black and white will ensure good contrast
- if you do use colour, make sure there is sufficient colour contrast and use other methods such as shapes to communicate concepts
- consider the quality of the image produced so that if magnified, the image is still clear
An example of a flow chart
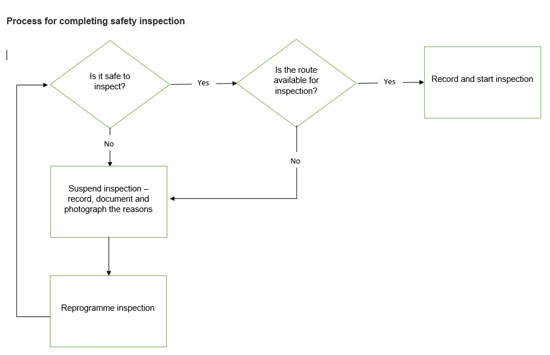
In this example, a flow chart of safety inspections has the location described using the alt attribute of the image: “Flow chart showing process for completing safety inspections, described under the heading: Process for completing safety inspections full text."
The long description then provides the text-based outline which replicates the structure or process of the image.

Process for completing safety inspection full text
Top of the chart begins: Is it safe to inspect?
- if "Yes", then is the route available for inspection?
- if "Yes", then record and start inspection
- If "No", then suspend inspection - record, document and photograph the reasons and reprogramme the inspection
- if "No", then suspend inspection - record, document and photograph the reasons and reprogramme the inspection.
Creating a table of contents
A table of contents is essential on all but the shortest documents. This is to ensure easy navigation and gives the user a quick overview of the contents. To do this:
- on the References tab, select the button Table of contents. A drop-down menu will appear
- from the menu select Custom table of contents. A pop-up window will appear
- at the bottom of this window will be a box labelled Show levels. Select which heading levels will be needed for the table of contents. Selecting 1 will include h1 headings, 2 will select h1 and h2 headings, and so on
- select OK to create the table of contents
Colour contrast
You won’t need to bother with this step if your document is just black text on a white background.
If using colours is essential, remember that you can’t use any colours to infer meaning. Someone who is colour blind can’t pick up on this. it is a requirement of WCAG 2.1 that all colours used must meet a contrast ratio of at least 4:5:1. If they do not, you must change them.
You can check your colours using either a standalone app such as colour contrast checker or by using an online tool such as WebAim.
Test accessibility with Immersive Reader
Try reading the document with Immersive Reader to check how it sounds.
- in your document, select View > Immersive Reader
- on the Immersive Reader tab, select Read Aloud
- to exit Immersive Reader, select Close Immersive Reader
End of document
At the end of every document, it is helpful to write a short statement to indicate to the user that they have reached the end of the document. This benefits screen-reader users and others. This could be something as simple as "End of document".
Check the document
Microsoft Word has some in-built accessibility checking options to check your document for missing alt-tags, for example:
- choose File from the Ribbon tabs
- under Info there is an option to Check for Issues. Click this and choose Check Accessibility from the drop-down menu
- you will be given a list of issues and recommendations on how to repair them.
Exporting to PDF
You will need a copy of Adobe Pro on your machine in order to export your MS Word document properly.
When you export to PDF from Word, don't use these options:
- File > Save as PDF
- File > Print > Print to PDF
Follow these steps to create an accessible PDF:
- choose Acrobat from the Ribbon tabs
- select Create PDF. Adobe Acrobat Pro DC will now open and convert your document to an accessible PDF
You will now need to perform an accessibility check in Adobe and fix any errors. Read more about checking the accessibility of a PDF in Adobe Pro.